Bienvenue chez MaxiCash
La plateforme d'intégration MaxiCash permet aux marchands d'intégrer à la plateforme MaxiCash afin de recevoir des paiements via leurs applications mobiles ou leurs sites web. L'API utilise JSON pour interagir avec .Net ou des plateformes open source comme PHP.
Afin de recevoir des paiements MaxiCash pour votre site Web ou votre application mobile, vous devez être inscrit sur la plateforme MaxiCash en tant que marchand. Voici les étapes à suivre
- Étape 1. Téléchargez l'application mobile MaxiCash et inscrivez-vous...


- Étape 2. Contactez-nous pour convertir votre compte en compte marchand. info@maxicashapp.com
Vous recevrez un formulaire de marchands à remplir afin de fournir les détails de votre entreprise et votre Cashout Wallet ou vos coordonnées bancaires préférés. - Étape 3. Une fois les formalités administratives remplies, vous recevrez des comptes Live et Sandbox (ID de Marchand et Mot de passe Marchand).
La plateforme MaxiCash dispose de 2 devises, le maxiDollar et le maxiRand. Le maxiDollar a un taux de change de 1 pour 1 par rapport Dollar Americain, et est la devise la plus utilisée par notre réseau de marchands. Les marchands d'Afrique du Sud utilisent le maxiRand, dont le taux de change est de 1 pour 1 par rapport au Rands Sud-Africain.
MaxiCash URL Endpoints
Vous pouvez intégrer l'API MaxiCash et à la passerelle MaxiCash en utilisant les points de connexion ci-dessous pour les comptes Sandbox et Live.
API en Sandbox : https://api-testbed.maxicashapp.com/Merchant/api.asmx
API en Live : https://api.maxicashapp.com/Merchant/api.asmx
Passerelle en Sandbox : https://api-testbed.maxicashapp.com/payentry
Passerelle en Live : https://api.maxicashapp.com/payentry
Intégrations applications mobiles vs sites web
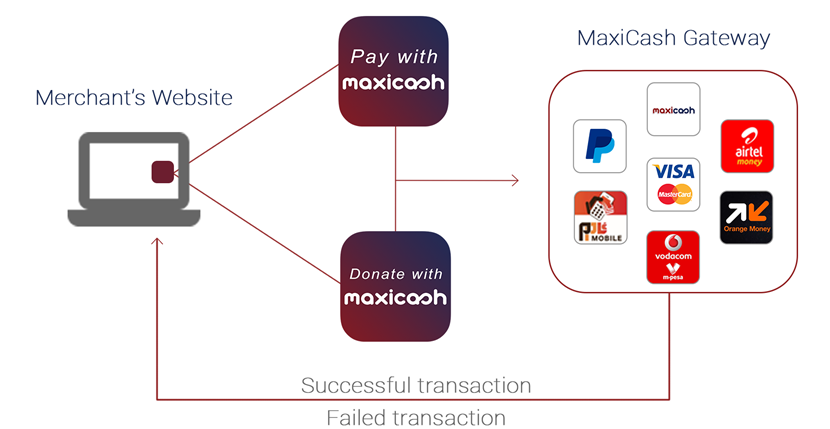
L'intégration de la plateforme MaxiCash supporte 2 modèles d'intégration : Les applications mobiles (L'API'MaxiCash) et les sites Web (Passerelle MaxiCash)
La Passerelle MaxiCash est principalement conçu pour permettre une intégration facile et rapide des sites web à la plateforme MaxiCash.
Avec la passerelle MaxiCash, vous pouvez recevoir des paiements des utilisateurs MaxiCash. La passerelle permet au marchand de recevoir également des paiements d'utilisateurs non-MaxiCash en utilisant Cartes de crédit, Paypal, Pepele Mobile et autres.
La passerelle MaxiCash comprend un Bouton de donation pour les ONG et les plugins de eCommerce pour Wordpress/Woocommerce et Prestashop (1.6 and 1.7)

L'API MaxiCash est principalement conçu pour permettre l'intégration d'applications mobiles et de sites Web complexes. Il permet uniquement les paiements des utilisateurs de MaxiCash. Les utilisateurs MaxiCash effectuent le paiement en utilisant L'application Mobile MaxiCash par le biais de Notification In-App ou en fournissant un OTP (One Time Pin) SMS envoyé au numéro de telephone MaxiCash utilisé lors de l'inscription.
Passerelle MaxiCash
La passerelle MaxiCash permet au marchand de collecter des paiements sur son compte MaxiCash en utilisant plusieurs canaux de paiement tels que les cartes de crédit, MaxiCash, Paypal, Mobile Money et Mobile Banking.

L'intégration à la passerelle MaxiCash peut se faire avec :
- Formulaire Post
- Publication d'une URL avec QueryString
- Bouton de donation MaxiCash
- Plugin eCommerce (Wordpress/Woocommerce & Prestashop 1.6/1.7)
Formulaire de Paiement Post
Postez le formulaire avec les attributs ci-dessous en utilisant ces urls :
- Sandbox : https://api-testbed.maxicashapp.com/PayEntryPost
- Live : https://api.maxicashapp.com/PayEntryPost
Voici comment utiliser chaque paramètre :
-
PayType
Doit toujours être réglé sur MaxiCash, sauf indication contraire. Ce paramètre est obligatoire
-
Amount
Montant attendu pour la transaction. Ce montant sera rechargé sur votre compte MaxiCash. Ce paramètre est obligatoire. Veuillez noter que les montants sont attendus en centimes. Cela signifie que si vous souhaitez effectuer un paiement de 1 USD, vous devez envoyer un montant de 100.
-
Currency
Devise de la transaction. Ce paramètre est obligatoire. Il existe généralement 4 valeurs : USD, ZAR, maxiRand ou maxiDollar.
-
Telephone
Numéro de téléphone du payeur. Ce paramètre est facultatif. Généralement utilisé pour les méthodes de paiement par Mobile Money
-
Email
Adresse e-mail du payeur. Ce paramètre est facultatif. Généralement utilisé pour les paiements par carte de crédit
-
Merchant ID
Le Merchant ID authentifie le marchand sur la plateforme. Ce paramètre est obligatoire.
-
Merchant Password
Le mot de passe du marchand fonctionne conjointement avec le MerchantID pour authentifier le marchand sur la plateforme. Ce paramètre est obligatoire.
-
Language
Permet de spécifier une langue sur la passerelle.This parameter is optional. Actuellement, uniquement l'anglais (en) et le Français (fr) sont pris en charge. S'il n'est pas spécifié, le système utilise par défaut l'anglais.
-
Reference
Il s'agit d'une référence de transaction utilisée par le marchand. Ce paramètre est obligatoire.
-
acccepturl
Il s'agit de la page Web du marchand vers laquelle le payeur sera redirigé lorsque son paiement aura abouti. Ce paramètre est obligatoire. La passerelle MaxiCash ajoutera quelques paramètres de QueryString décrits ci-dessous.
-
cancelurl
Il s'agit de la page Web du marchand vers laquelle le payeur sera redirigé s'il décide d'annuler le paiement. Ce paramètre est facultatif. La passerelle MaxiCash ajoutera quelques paramètres de QueryString décrits ci-dessous. Si ce paramètre n'est pas spécifié, MaxiCash utilisera par défaut le paramètre declineurl.
-
declineurl
Il s'agit de la page Web du commerçant vers laquelle le payeur sera redirigé en cas d'échec du paiement. MaxiCash utilise également ce paramètre cancelurl par défaut dans le cas où la page Web du marchand n'est pas spécifiée. Ce paramètre est obligatoire. La passerelle MaxiCash ajoutera quelques paramètres de QueryString décrits ci-dessous.
-
notifyurl
Ce paramètre est utilisé pour informer le site web marchand de l'état de la transaction avant que le payeur ne soit redirigé vers le accepturl, declineurl or failureurl Ce paramètre est facultatif mais recommandé. La passerelle MaxiCash ajoutera quelques paramètres de QueryString décrits ci-dessous.
<form action="https://api.maxicashapp.com/PayEntryPost" method="POST"> <input type="hidden" name="PayType" value="MaxiCash"> <input type="hidden" name="Amount" value="{TOTAL_AMOUNT}"> <input type="hidden" name="Currency" value="MaxiDollar"> <input type="hidden" name="Telephone" value="{MAXICASH_TELEPHONE_NO}"> <input type="hidden" name="Email" value="{MAXICASH_EMAIL}"> <input type="hidden" name="MerchantID" value="{YOUR_MERCHANT_ID}"> <input type="hidden" name="MerchantPassword" value="{YOUR_MERCHANT_PASSWORD}"> <input type="hidden" name="Language" value="En"> <input type="hidden" name="Reference" value="{REFERENCE_OF_TRANSACTION}"> <input type="hidden" name="accepturl" value="{SUCCESS_URL}"> <input type="hidden" name="cancelurl" value="{CANCEL_URL}"> <input type="hidden" name="declineurl" value="{FAILURE_URL}"> <input type="hidden" name="notifyurl" value="{NOTIFY_URL}"> </form>
Requête de paiement URL
Postez le formulaire avec les attributs ci-dessous en utilisant ces urls :
- Sandbox : https://api-testbed.maxicashapp.com/PayEntry
- Live : https://api.maxicashapp.com/PayEntry
Attacher une requête à l'URL avec un requête Json pour l'attribut Data
https://api.maxicashapp.com/payentry?data={PayType:"MaxiCash",Amount:"{TOTAL_AMOUNT}",Currency:"maxiDollar",Telephone:"{MAXICASH_TELEPHONE_NO}",MerchantID:"{YOUR_MERCHANT_ID}",MerchantPassword:"{YOUR_MERCHANT_PASSWORD}",Language:"fr",Reference:"{REFERENCE_OF_TRANSACTION}",Accepturl:"{SUCCESS_URL}",Cancelurl:"{CANCEL_URL}",Declineurl:"{FAILURE_URL}",NotifyURL:"{NOTIFY_URL}"}
Entrée du paiement sur le Web
Envoyez une requête API en utilisant ces urls :
Étape 1- Sandbox : https://webapi-test.maxicashapp.com/Integration/PayEntryWeb
- Live : https://webapi.maxicashapp.com/Integration/PayEntryWeb
- Sandbox : https://api-testbed.maxicashapp.com/payentryweb?logid={LogID}
- Live : https://api.maxicashapp.com/payentryweb?logid={LogID}
This payment method is perfect for Merchant wishing to integrate to the gateway using REST architecture and is done in two steps
- Étape 1 - Envoyez la requête API avec tous les paramètres au endpoint suivant PayEntryWeb
- Étape 2 - Requête de la transaction à rediriger vers la passerelle
PayEntryWeb
La méthode PayEntryWeb est utilisée pour effectuer un paiement. La méthode reçoit la transaction paytype, l'identifiant du marchand, le mot de passe du marchand, le montant, la devise du paiement, le numéro de téléphone MaxiCash du payeur, la langue, la référence, l'url de réussite, l'url d'annulation et l'url de notification. La méthode renvoie un LogID. Veuillez noter que les montants des paiements doivent être envoyés en centimes.
Requête URL
Cette méthode est utilisée pour être redirigé vers la passerelle. La méthode reçoit un LogID.
PayEntryWeb - Requête
{
"PayType": "MaxiCash",
"MerchantID": "{YOUR_MERCHANT_ID}",
"MerchantPassword": "{YOUR_MERCHANT_PASSWORD}",
"Amount": "1000", //please note that the amounts must be sent in Cents
"Currency": "maxiDollar", //values can be “maxiDollar” or “maxiRand”
"Telephone": "{MAXICASH_TELEPHONE_NO}",
"Language": "en", //en or fr
"Reference": "{REFERENCE_OF_TRANSACTION}",
"SuccessURL": "{SUCCESS_URL}",
"FailureURL": "{FAILURE_URL}",
"CancelURL": "{CANCEL_URL}",
"NotifyURL": "{NOTIFY_URL}"
}
PayEntryWeb - Réponse
{
"SessionToken": null,
"ResponseStatus": "success",
"ResponseError": "",
"ResponseData": "123456",
"ResponseDesc": "LogID",
"TransactionID": "sample string 6",
"LogID": "123456",
"Reference": null
}
Requête URL - Code échantillon
https://api-testbed.maxicashapp.com/payentryweb?logid=123456
Bouton de donation pour les ONG
Postez le formulaire avec les attributs ci-dessous en utilisant ces urls :
- Sandbox : https://api-testbed.maxicashapp.com/donationentry
- Live : https://api.maxicashapp.com/donationentry
Attacher une requête à l'URL avec un requête Json pour l'attribut Data
Une fois que vous vous serez inscrit en tant que marchand ONG, vous recevrez un script Donate with MaxiCash Button à placer sur votre site web.
Exemple de code/lien pour le bouton de donation
<a id="mxc00"><script async src="https://api-testbed.maxicashapp.com/mxcashbtn.js"></script> </a>
Code de donation directe
https://api.maxicashapp.com/donationentry?data={MerchantID:"{YOUR_MERCHANT_ID}",Language:"fr"}
API MaxiCash
L'API MaxiCash permet au marchand de recevoir des paiements sur son compte MaxiCash de la part d'un utilisateur MaxiCash.
L'intégration à l'API MaxiCash peut se faire avec l'une de ces options :
- Paiement OTP (One Time Pin) SMS
- Demande de paiement In-App (Synchronisé)
- Demande de paiement In-App (Assynchronisé)
Paiement OTP (One Time Pin) SMS
Ce mode de paiement est parfait pour l'intégration d'une application mobile et se fait en deux étapes
- Étape 1 - Initiez le paiement avec la méthode PayLaterSynch
- Étape 2 - Complétez le paiement avec la méthode CompletePayLater
Pour intégrer des applications mobiles, vous devrez utiliser la méthode PayLaterSynch pour commencer et la méthode CompletePayLater pour finaliser le paiement. Lorsque le PayLaterSynch est réussi, l'utilisateur reçoit par SMS un code PIN de transaction qu'il devra vous communiquer pour finaliser le paiement
PayLaterSynch
La méthode PayLaterSynch est utilisée pour initier un paiement pour les applications mobiles. Cette méthode reçoit le montant de la transaction, la devise du paiement et le numéro de téléphone MaxiCash du payeur. La méthode renvoie un message de confirmation indiquant si l'appel a réussi ou non et un ID de paiement. Veuillez noter que les montants des paiements doivent être envoyés en centimes.
CompletePayLater
Cette méthode vous permet d'effectuer un paiement pour une application mobile. La méthode reçoit un identifiant de paiement et un code PIN et renvoie une confirmation de la réussite ou de l'échec du paiement.
PayLaterSynch - Code échantillon
var PmtID = ""; function CallPayLaterSynch() { var a = new Object(); a.Amount = 1000; //please note that the amounts must be sent in Cents a.Currency = 'maxiDollar'; //values can be “maxiDollar” or “maxiRand” a.Telephone = '{MAXICASH_TELEPHONE_NO}'; a.MerchantID = '{YOUR_MERCHANT_ID}'; a.MerchantPassword = '{YOUR_MERCHANT_PASSWORD}'; a.Language = 'en'; //en or fr a.Reference = '{REFERENCE_OF_TRANSACTION}'; var payloadString = ""; payloadString = JSON.stringify(a); payloadString = payloadString.replace(/\"/g, '\\"'); var vURL = "https://api-testbed.maxicashapp.com/Merchant/api.asmx/PayLaterSynch"; $.ajax({ type: "POST", url: vURL, data: '{strData: "' + payloadString + '" }', contentType: "application/json; charset=utf-8", success: function(data) { var parsedResponse = typeof data.d == "string" ? eval("(" + data.d + ")") : data.d; if (parsedResponse[1] === "Success") { alert("An SMS has been sent to your MaxiCash number to finalize the payment"); PmtID = parsedResponse[3]; } else { alert("An error has occured: " + parsedResponse[2]); } }, failure: function(e, textStatus, errorThrown) { alert("An error has occured: " + textStatus); } }); }
CompletePayLater - Code échantillon
function CallValidatePayment(pin, PmtID) { var a = new Object(); a.PaymentID = PmtID; //Received from PayLaterSynch a.PIN = pin; //Received from the User a.MerchantID = '{YOUR_MERCHANT_ID}'; a.MerchantPassword = '{YOUR_MERCHANT_PASSWORD}'; a.Language = 'en'; //en or fr var payloadString = ""; payloadString = JSON.stringify(a); payloadString = payloadString.replace(/\"/g, '\\"'); var vURL = "https://api-testbed.maxicashapp.com/Merchant/api.asmx/CompletePayLater"; $.ajax({ type: "POST", url: vURL, data: '{strData: "' + payloadString + '" }', contentType: "application/json; charset=utf-8", success: function(data) { var parsedResponse = typeof data.d == "string" ? eval("(" + data.d + ")") : data.d; if (parsedResponse[1] === "Success") { alert("Your payment has been finalized"); } else { alert("An error has occured: " + parsedResponse[2]); } }, failure: function(e, textStatus, errorThrown) { alert("An error has occured: " + textStatus); } }); }
Demande de paiement In-App (Synchronisé)
PayNowSynch
Cette méthode est utilisée pour traiter un paiement MaxiCash synchrone à partir d'un site web. La méthode reçoit une devise, un montant, un numéro de téléphone (MaxiCash), un mode de paiement, une référence et la langue.
- Initier le paiement avec la méthodePayNowSynch et attendre le statut du paiement
- L'utilisateur recevra une Notification In-App dans le MaxiCash Mobile App, et dispose de 60 secondes pour approuver le paiement.
- Pendant un paiement synchronisé, l'API attend jusqu'à 60 secondes avant que la transaction ne se termine.
PayNowSynch - Code échantillon
function CallPayNowSynch() { var a = new Object(); a.PayType = 'MaxiCash'; a.Amount = 1000; //please note that the amounts must be sent in Cents a.Currency = 'maxiDollar'; //values can be “maxiDollar” or “maxiRand” a.Telephone = '{MAXICASH_TELEPHONE_NO}'; a.MerchantID = '{YOUR_MERCHANT_ID}'; a.MerchantPassword = '{YOUR_MERCHANT_PASSWORD}'; a.Language = 'en'; //en or fr a.Reference = '{REFERENCE_OF_TRANSACTION}'; var payloadString = ""; payloadString = JSON.stringify(a); payloadString = payloadString.replace(/\"/g, '\\"'); var vURL = "https://api-testbed.maxicashapp.com/Merchant/api.asmx/PayNowSynch"; $.ajax({ type: "POST", url: vURL, data: '{strData: "' + payloadString + '" }', contentType: "application/json; charset=utf-8", success: function(data) { var parsedResponse = typeof data.d == "string" ? eval("(" + data.d + ")") : data.d; if (parsedResponse[1] === "Success") { alert("Your payment was successful"); } else { alert("An error has occured: " + parsedResponse[2]); } }, failure: function(e, textStatus, errorThrown) { alert("An error has occured: " + textStatus); } }); }
Demande de paiement In-App (Assynchronisé)
Cette méthode de paiement est parfaite pour les sites Web dotés d'interfaces personnalisées ne nécessitant pas un processus assynchronisé de 60 secondes et s'effectue en deux étapes
- Étape 1 - Lancer une demande de paiement MaxiCash asynchrone avec la méthode PayNowAsynch.
- Étape 2 - Vérifiez le statut du paiement en envoyant un ping à la méthode PayNowStatus à intervalles réguliers.
Si vous utilisez la méthode PayAsynch, vous devrez utiliser la méthode PayNowStatus pour vérifier si l'utilisateur a terminé sa transaction ou non. Veuillez fournir un écran approprié lorsque votre site Web vérifie le statut de la transaction.
PayNowAsynch
Cette méthode est utilisée pour traiter un paiement MaxiCash assynchronisé à partir d'un site Web ou d'une application mobile. La méthode reçoit une devise, un montant, un numéro de téléphone (MaxiCash), un mode de paiement, une référence et la langue. La méthode renvoie un statut de réussite et un ID de paiement pour vous permettre de vérifier la progression de la transaction. Nous vous recommandons d'utiliser cette méthode uniquement si vous ne souhaitez pas utiliser la passerelle MaxiCash et si vous voulez afficher une interface personnalisée à vos clients. Veuillez noter que pour toutes les devises, à l'exception de 'FC', vous recevez les montants en centimes.
PayNowStatus
Cette méthode est utilisée pour vérifier le statut d'un paiement MaxiCash synchrone ou Pepele Mobile sur un site web. La méthode reçoit un mode de paiement, un ID de paiement et la langue (facultatif). La méthode renvoie l'URL de réussite ou d'échec du commerçant selon que l'utilisateur a réussi ou non le paiement.
PayNowAsynch - Code échantillon
var PmtID = ""; var PType = ""; function CallPayNowAsynch() { var a = new Object(); a.PayType = 'MaxiCash'; a.Amount = 1000; //please note that the amounts must be sent in Cents a.Currency = 'maxiDollar'; //values can be “maxiDollar” or “maxiRand” a.Telephone = '{MAXICASH_TELEPHONE_NO}'; a.MerchantID = '{YOUR_MERCHANT_ID}'; a.MerchantPassword = '{YOUR_MERCHANT_PASSWORD}'; a.Language = 'en'; //en or fr a.Reference = '{REFERENCE_OF_TRANSACTION}'; var payloadString = ""; payloadString = JSON.stringify(a); payloadString = payloadString.replace(/\"/g, '\\"'); var vURL = "https://api-testbed.maxicashapp.com/Merchant/api.asmx/PayNowAsynch"; $.ajax({ type: "POST", url: vURL, data: '{strData: "' + payloadString + '" }', contentType: "application/json; charset=utf-8", success: function(data) { var parsedResponse = typeof data.d == "string" ? eval("(" + data.d + ")") : data.d; if (parsedResponse[1] === "Success") { alert("Your payment was initialized. Please complete it on your Mobile device"); PmtID = parsedResponse[3]; PType = parsedResponse[6]; } else { alert("An error has occured: " + parsedResponse[2]); } }, failure: function(e, textStatus, errorThrown) { alert("An error has occured: " + textStatus); } }); }
PayNowStatus - Sample Code
function CallPayNowStatus(Pmt, PmtType) { var a = new Object(); a.PmtID = Pmt; a.PType = PmtType; a.MerchantID = '{YOUR_MERCHANT_ID}'; a.MerchantPassword = '{YOUR_MERCHANT_PASSWORD}'; a.Language = 'en'; //en or fr var payloadString = ""; payloadString = JSON.stringify(a); payloadString = payloadString.replace(/\"/g, '\\"'); var vURL = "https://api-testbed.maxicashapp.com/Merchant/api.asmx/CompletePayLater"; $.ajax({ type: "POST", url: vURL, data: '{strData: "' + payloadString + '" }', contentType: "application/json; charset=utf-8", success: function(data) { var parsedResponse = typeof data.d == "string" ? eval("(" + data.d + ")") : data.d; if (parsedResponse[1] === "Success") { //redirecting the user to the correct URL window.location.href = parsedResponse[4]; PmtID = parsedResponse[3]; } else { alert("An error has occured: " + parsedResponse[2]); } }, failure: function(e, textStatus, errorThrown) { alert("An error has occured: " + textStatus); } }); }
Modules/Plugins d'eCommerce MaxiCash
MaxiCash fournit des plugins d'eCommerce pour faciliter l'intégration à la plateforme. Vous trouverez ci-dessous la liste des plugins disponibles.
- Magento
- Prestashop 1.6
- Prestashop 1.7
- WordPress/WooCommerce

Veuillez nous contacter à info@maxicashapp.com pour obtenir la configuration de ces plugins sur votre site web.

