Welcome to MaxiCash
The MaxiCash Integration Platform enables Merchants to integrate with the MaxiCash platform in order to receive payments through their mobile apps or their websites. The API uses JSON to interact with .Net client or open source platforms like PHP.
In order to receive MaxiCash Payments for your Website or Mobile App, you must be registered on the MaxiCash Platform as a Merchant. Here are the steps to follow
- Step 1. Download the MaxiCash Mobile App and signup...


- Step 2. Contact us to upgrade your account to a Merchant Account info@maxicashapp.com
You will receive a Merchant Form to complete in order to provide your business details and preffered Cashout Wallet or Banking Details. - Step 3. Once the paperwork is completed, you will be issued with Live and Sandbox Accounts (MerchantID and MerchantPassword)
The MaxiCash Platform has 2 Currencies, The maxiDollar and the maxiRand. The maxiDollar has a 1 to 1 Exchange Rate to the American USD, and is the mostly used currency by our Merchant Network. Merchants in South Africa use the maxiRand currency which has a 1 to 1 Exchange Rate to the South African ZAR.
MaxiCash URL Endpoints
You can integrate to the MaxiCash API and MaxiCash Gateway using the Endpoints below for Sandbox and Live Accounts.
API Sandbox : https://api-testbed.maxicashapp.com/Merchant/api.asmx
API Live : https://api.maxicashapp.com/Merchant/api.asmx
Gateway Sandbox : https://api-testbed.maxicashapp.com/payentry
Gateway Live : https://api.maxicashapp.com/payentry
Mobile App vs Website Integrations
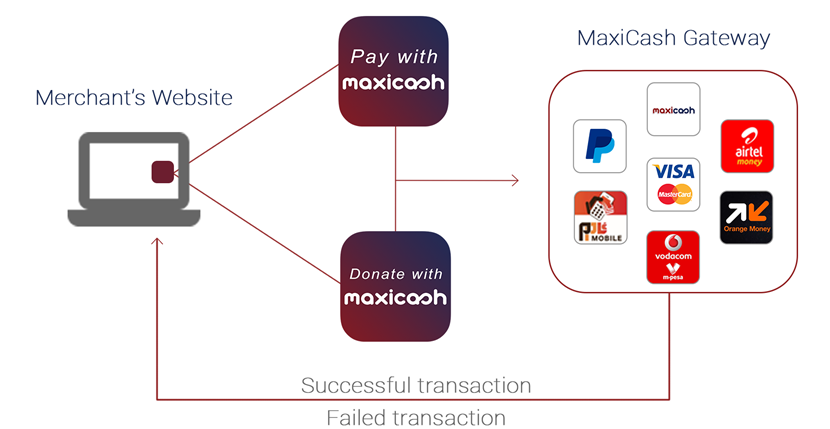
The MaxiCash Platform Integration supports 2 integration Models: Mobile Apps (MaxiCash API) and Websites (MaxiCash Gateway)
The MaxiCash Gateway is mainly designed to enable easy and quick Website Integration to the MaxiCash Platform.
With the MaxiCash Gateway you can receive payment from MaxiCash Users. The Gateway allows the Merchant to also receive payments from non-MaxiCash users using Credit Cards, Paypal, Pepele Mobile and Others.
The MaxiCash Gateway includes a Donate Button for NGOs and eCommerce Plugins for Wordpress/Woocommerce and Prestashop (1.6 and 1.7)

The MaxiCash API is mainly designed to enable Mobile App and Complex Webiste Integrations. It only enables payments from MaxiCash Users. The MaxiCash Users completes the payment using the MaxiCash Moble App from an In-App Notification or by providing an OTP (One Time Pin) SMS sent to the MaxiCash Mobile Number used at registration.
MaxiCash Gateway
The MaxiCash Gateway enables the Merchant to Collect Payment into their MaxiCash account using multiple payment channels such as Credit Cards, MaxiCash, Paypal, Mobile Money and Mobile Banking.

Integrating to the MaxiCash Gateway can be done with:
- Form Post
- Posting to URL with QueryString
- MaxiCash Donate Button
- eCommerce Plugin (Wordpress/Woocommerce & Prestashop 1.6/1.7)
Form Post Payment
Post the form with the attributes below using these urls :
- Sandbox : https://api-testbed.maxicashapp.com/PayEntryPost
- Live : https://api.maxicashapp.com/PayEntryPost
Here is how to use each parameter:
-
PayType
Always to be set to MaxiCash unless specified otherwise. This parameter is compulsory
-
Amount
Amount expected for the transaction. This amount will be reloaded in your MaxiCash Account. This parameter is compulsory. Please note that the amounts are expected in Cents. Meaning that if you would like to process a payment of 1 USD, you must send an amount of 100.
-
Currency
Currency of the transaction. This parameter is compulsory. Generally takes in 4 values: USD, ZAR, maxiRand or maxiDollar.
-
Telephone
Telephone number of the payer. This parameter is optional. Generally used for Mobile Money Payment methods
-
Email
Email address of the payer. This parameter is optional. Generally used for Credit Card Payments
-
Email
Email address of the payer. This parameter is optional. Generally used for Credit Card Payments
-
Merchant ID
The Merchant ID authenticates the merchant on the platform This parameter is compulsory.
-
Merchant Password
The Merchant Password works in conjunction with the MerchantID to authenticate the merchant on the platform This parameter is compulsory.
-
Language
Allows you to specify a language on the gateway.This parameter is optional. Currently only English (en) and French (fr) are supported. When not specified, the system defaults to English.
-
Reference
This is a transaction reference used by the merchant. This parameter is compulsory.
-
acccepturl
This is the merchant web page that the payer will be redirected to when his payment succeeds. This parameter is compulsory. The MaxiCash Gateway will add a few query string parameters described below.
-
cancelurl
This is the merchant web page that the payer will be redirected to in case he chooses to cancel the payment This parameter is optional. The MaxiCash Gateway will add a few query string parameters described below. If this parameter is not specified, MaxiCash will defaults to the declineurl
-
declineurl
This is the merchant web page that the payer will be redirected to in case the payment fails. MaxiCash also defaults to this parameter in case the cancelurl is not specified. This parameter is compulsory. The MaxiCash Gateway will add a few query string parameters described below.
-
notifyurl
This parameter is used to notify the merchant website of the status of the transaction before the payer is redirected to the accepturl, declineurl or failureurl This parameter is optional but recommended. The MaxiCash Gateway will add a few query string parameters described below.
<form action="https://api.maxicashapp.com/PayEntryPost" method="POST"> <input type="hidden" name="PayType" value="MaxiCash"> <input type="hidden" name="Amount" value="{TOTAL_AMOUNT}"> <input type="hidden" name="Currency" value="MaxiDollar"> <input type="hidden" name="Telephone" value="{MAXICASH_TELEPHONE_NO}"> <input type="hidden" name="Email" value="{MAXICASH_EMAIL}"> <input type="hidden" name="MerchantID" value="{YOUR_MERCHANT_ID}"> <input type="hidden" name="MerchantPassword" value="{YOUR_MERCHANT_PASSWORD}"> <input type="hidden" name="Language" value="En"> <input type="hidden" name="Reference" value="{REFERENCE_OF_TRANSACTION}"> <input type="hidden" name="accepturl" value="{SUCCESS_URL}"> <input type="hidden" name="cancelurl" value="{CANCEL_URL}"> <input type="hidden" name="declineurl" value="{FAILURE_URL}"> <input type="hidden" name="notifyurl" value="{NOTIFY_URL}"> </form>
QueryString URL Payment
Post the form with the attributes below using these urls :
- Sandbox : https://api-testbed.maxicashapp.com/PayEntry
- Live : https://api.maxicashapp.com/PayEntry
Attach a Query String to the URL with a Json String for Attribute Data
https://api.maxicashapp.com/payentry?data={PayType:"MaxiCash",Amount:"{TOTAL_AMOUNT}",Currency:"maxiDollar",Telephone:"{MAXICASH_TELEPHONE_NO}",MerchantID:"{YOUR_MERCHANT_ID}",MerchantPassword:"{YOUR_MERCHANT_PASSWORD}",Language:"fr",Reference:"{REFERENCE_OF_TRANSACTION}",Accepturl:"{SUCCESS_URL}",Cancelurl:"{CANCEL_URL}",Declineurl:"{FAILURE_URL}",NotifyURL:"{NOTIFY_URL}"}
Pay Entry Web
Send a API request using these urls :
Step 1- Sandbox : https://webapi-test.maxicashapp.com/Integration/PayEntryWeb
- Live : https://webapi.maxicashapp.com/Integration/PayEntryWeb
- Sandbox : https://api-testbed.maxicashapp.com/payentryweb?logid={LogID}
- Live : https://api.maxicashapp.com/payentryweb?logid={LogID}
This payment method is perfect for Merchant wishing to integrate to the gateway using REST architecture and is done in two steps
- Step 1 - Send the API request with all the parameters to the PayEntryWeb endpoint
- Step 2 - Query the transaction to be redirected to the Gateway
PayEntryWeb
The PayEntryWeb method is used to complete a payment. The method receives the transaction paytype, merchant id, merchant password, amount, the payment currency, the payer MaxiCash phone number, language, reference, success url, cancel url and notify url. The method returns a LogID. Please note that the payment amounts must be sent in Cents.
QueryString URL
This method is used to be redirected to the Gateway. The method receives a LogID.
PayEntryWeb - Request
{
"PayType": "MaxiCash",
"MerchantID": "{YOUR_MERCHANT_ID}",
"MerchantPassword": "{YOUR_MERCHANT_PASSWORD}",
"Amount": "1000", //please note that the amounts must be sent in Cents
"Currency": "maxiDollar", //values can be “maxiDollar” or “maxiRand”
"Telephone": "{MAXICASH_TELEPHONE_NO}",
"Language": "en", //en or fr
"Reference": "{REFERENCE_OF_TRANSACTION}",
"SuccessURL": "{SUCCESS_URL}",
"FailureURL": "{FAILURE_URL}",
"CancelURL": "{CANCEL_URL}",
"NotifyURL": "{NOTIFY_URL}"
}
PayEntryWeb - Response
{
"SessionToken": null,
"ResponseStatus": "success",
"ResponseError": "",
"ResponseData": "123456",
"ResponseDesc": "LogID",
"TransactionID": "sample string 6",
"LogID": "123456",
"Reference": null
}
QueryString URL - Sample Code
https://api-testbed.maxicashapp.com/payentryweb?logid=123456
Donate Button for NGOs
Post the form with the attributes below using these urls :
- Sandbox : https://api-testbed.maxicashapp.com/donationentry
- Live : https://api.maxicashapp.com/donationentry
Attach a Query String to the URL with a Json String for Attribute Data
Once you signup as an NGO Merchant, you will be provided with a Donate with MaxiCash Button sript to put on your website
Sample Donate Button Link Code
<a id="mxc00"><script async src="https://api-testbed.maxicashapp.com/mxcashbtn.js"></script> </a>
Direct Donate Code
https://api.maxicashapp.com/donationentry?data={MerchantID:"{YOUR_MERCHANT_ID}",Language:"fr"}
MaxiCash API
The MaxiCash API enables the Merchant to Collect Payment into their MaxiCash account from a MaxiCash User .
Integrating to the MaxiCash API can be done with any of these options:
- Pay OTP (One Time Pin) SMS
- Pay In-App Payment Request (Synchronious)
- Pay In-App Payment Request (Asynchronious)
Pay OTP (One Time Pin) SMS
This payment method is perfect for Mobile App Integration and is done in two steps
- Step 1 - Initiate the Payment with the PayLaterSynch Method
- Step 2 - Complete the Payment with the CompletePayLater Method
To integrate with mobile apps, you will need to use the PayLaterSynch method to begin and the CompletePayLater to finalize the payment. When the PayLaterSynch is successful, the user will receive a transaction PIN by SMS that he will need to give you in order to finalize the payment.
PayLaterSynch
The PayLaterSynch method is used to initiate a payment for mobile apps. The method receives the transaction amount, the payment currency, and the payer MaxiCash phone number. The method returns a confirmation message on whether the call was successful or not and a Payment ID. Please note that the payment amounts must be sent in Cents.
CompletePayLater
This method allows you to complete a payment for a mobile app. The method receives a payment ID and a PIN and returns a confirmation of whether the payment was successful or not.
PayLaterSynch - Sample Code
var PmtID = ""; function CallPayLaterSynch() { var a = new Object(); a.Amount = 1000; //please note that the amounts must be sent in Cents a.Currency = 'maxiDollar'; //values can be “maxiDollar” or “maxiRand” a.Telephone = '{MAXICASH_TELEPHONE_NO}'; a.MerchantID = '{YOUR_MERCHANT_ID}'; a.MerchantPassword = '{YOUR_MERCHANT_PASSWORD}'; a.Language = 'en'; //en or fr a.Reference = '{REFERENCE_OF_TRANSACTION}'; var payloadString = ""; payloadString = JSON.stringify(a); payloadString = payloadString.replace(/\"/g, '\\"'); var vURL = "https://api-testbed.maxicashapp.com/Merchant/api.asmx/PayLaterSynch"; $.ajax({ type: "POST", url: vURL, data: '{strData: "' + payloadString + '" }', contentType: "application/json; charset=utf-8", success: function(data) { var parsedResponse = typeof data.d == "string" ? eval("(" + data.d + ")") : data.d; if (parsedResponse[1] === "Success") { alert("An SMS has been sent to your MaxiCash number to finalize the payment"); PmtID = parsedResponse[3]; } else { alert("An error has occured: " + parsedResponse[2]); } }, failure: function(e, textStatus, errorThrown) { alert("An error has occured: " + textStatus); } }); }
CompletePayLater - Sample Code
function CallValidatePayment(pin, PmtID) { var a = new Object(); a.PaymentID = PmtID; //Received from PayLaterSynch a.PIN = pin; //Received from the User a.MerchantID = '{YOUR_MERCHANT_ID}'; a.MerchantPassword = '{YOUR_MERCHANT_PASSWORD}'; a.Language = 'en'; //en or fr var payloadString = ""; payloadString = JSON.stringify(a); payloadString = payloadString.replace(/\"/g, '\\"'); var vURL = "https://api-testbed.maxicashapp.com/Merchant/api.asmx/CompletePayLater"; $.ajax({ type: "POST", url: vURL, data: '{strData: "' + payloadString + '" }', contentType: "application/json; charset=utf-8", success: function(data) { var parsedResponse = typeof data.d == "string" ? eval("(" + data.d + ")") : data.d; if (parsedResponse[1] === "Success") { alert("Your payment has been finalized"); } else { alert("An error has occured: " + parsedResponse[2]); } }, failure: function(e, textStatus, errorThrown) { alert("An error has occured: " + textStatus); } }); }
Pay In-App Payment Synchronious
PayNowSynch
This method is used to process a Synchronous MaxiCash payment from a web site. The method receives a currency, an amount, a telephone number (MaxiCash), a payment method, a reference and the language.
- Initiate the Payment with the PayNowSynch Method and wait for payment status
- The User will receive an In-App Notification in the MaxiCash Mobile App, and has 60 seconds to Approve the Payment.
- During a synchronous payment, the API waits for up to 60 seconds before the transaction times out.
PayNowSynch - Sample Code
function CallPayNowSynch() { var a = new Object(); a.PayType = 'MaxiCash'; a.Amount = 1000; //please note that the amounts must be sent in Cents a.Currency = 'maxiDollar'; //values can be “maxiDollar” or “maxiRand” a.Telephone = '{MAXICASH_TELEPHONE_NO}'; a.MerchantID = '{YOUR_MERCHANT_ID}'; a.MerchantPassword = '{YOUR_MERCHANT_PASSWORD}'; a.Language = 'en'; //en or fr a.Reference = '{REFERENCE_OF_TRANSACTION}'; var payloadString = ""; payloadString = JSON.stringify(a); payloadString = payloadString.replace(/\"/g, '\\"'); var vURL = "https://api-testbed.maxicashapp.com/Merchant/api.asmx/PayNowSynch"; $.ajax({ type: "POST", url: vURL, data: '{strData: "' + payloadString + '" }', contentType: "application/json; charset=utf-8", success: function(data) { var parsedResponse = typeof data.d == "string" ? eval("(" + data.d + ")") : data.d; if (parsedResponse[1] === "Success") { alert("Your payment was successful"); } else { alert("An error has occured: " + parsedResponse[2]); } }, failure: function(e, textStatus, errorThrown) { alert("An error has occured: " + textStatus); } }); }
Pay In-App Payment Asynchronious
This payment method is perfect for Website with Custom Interfaces not requiring a 60 Second Synchronious process and is done in two steps
- Step 1 - Initiate an Asychronious MaxiCash Payment Request with the PayNowAsynch Method
- Step 2 - Check the Status of the Payment by pinging the PayNowStatus Method at regular intervals.
If you use the PayAsynch method, you will need to use the PayNowStatus method to verify whether the user has completed his transaction or not. Please provide an appropriate screen while your website checks for the transaction status.
PayNowAsynch
This method is used to process an Asynchronous MaxiCash payment from a Web site or Mobile App. The method receives a currency, an amount, a telephone number (MaxiCash), a payment method, a reference and the language. The method returns a success status and a Payment ID to enable you to verify the progress of the transaction. We recommend using this method only if you do not want to use the MaxiCash Gateway and want to display a custom interface to your customers. Please note that for all currencies except ‘FC’ receive the amounts in Cents.
PayNowStatus
This method is used to verify the status of a Synchronous MaxiCash or Pepele Mobile payment on a web site. The method receives a payment method, a payment ID and the language (optional). The method returns the merchant success or failure URL depending on whether the user has successfully completed the payment or not.
PayNowAsynch - Sample Code
var PmtID = ""; var PType = ""; function CallPayNowAsynch() { var a = new Object(); a.PayType = 'MaxiCash'; a.Amount = 1000; //please note that the amounts must be sent in Cents a.Currency = 'maxiDollar'; //values can be “maxiDollar” or “maxiRand” a.Telephone = '{MAXICASH_TELEPHONE_NO}'; a.MerchantID = '{YOUR_MERCHANT_ID}'; a.MerchantPassword = '{YOUR_MERCHANT_PASSWORD}'; a.Language = 'en'; //en or fr a.Reference = '{REFERENCE_OF_TRANSACTION}'; var payloadString = ""; payloadString = JSON.stringify(a); payloadString = payloadString.replace(/\"/g, '\\"'); var vURL = "https://api-testbed.maxicashapp.com/Merchant/api.asmx/PayNowAsynch"; $.ajax({ type: "POST", url: vURL, data: '{strData: "' + payloadString + '" }', contentType: "application/json; charset=utf-8", success: function(data) { var parsedResponse = typeof data.d == "string" ? eval("(" + data.d + ")") : data.d; if (parsedResponse[1] === "Success") { alert("Your payment was initialized. Please complete it on your Mobile device"); PmtID = parsedResponse[3]; PType = parsedResponse[6]; } else { alert("An error has occured: " + parsedResponse[2]); } }, failure: function(e, textStatus, errorThrown) { alert("An error has occured: " + textStatus); } }); }
PayNowStatus - Sample Code
function CallPayNowStatus(Pmt, PmtType) { var a = new Object(); a.PmtID = Pmt; a.PType = PmtType; a.MerchantID = '{YOUR_MERCHANT_ID}'; a.MerchantPassword = '{YOUR_MERCHANT_PASSWORD}'; a.Language = 'en'; //en or fr var payloadString = ""; payloadString = JSON.stringify(a); payloadString = payloadString.replace(/\"/g, '\\"'); var vURL = "https://api-testbed.maxicashapp.com/Merchant/api.asmx/CompletePayLater"; $.ajax({ type: "POST", url: vURL, data: '{strData: "' + payloadString + '" }', contentType: "application/json; charset=utf-8", success: function(data) { var parsedResponse = typeof data.d == "string" ? eval("(" + data.d + ")") : data.d; if (parsedResponse[1] === "Success") { //redirecting the user to the correct URL window.location.href = parsedResponse[4]; PmtID = parsedResponse[3]; } else { alert("An error has occured: " + parsedResponse[2]); } }, failure: function(e, textStatus, errorThrown) { alert("An error has occured: " + textStatus); } }); }
MaxiCash eCommerce Modules/Plugins
MaxiCash provides eCommerce Plugins to ease integration to the Platform. Below is the list of available plugins.
- Magento
- Prestashop 1.6
- Prestashop 1.7
- WordPress/WooCommerce

Please contact us at info@maxicashapp.com to get these plugins setup on your website.

